WebApp theming has been around for a while now and has been a recurring workshop topic on the last few Kopano Conferences. It’s a great tool to modify colors, logo’s and even JavaScript. And while we got a lot of positive feedback on theming we realize building a plugin structure can be tricky to setup and debug, especially for designers who just want to design stuff and do not want to worry about JavaScript.
With the last thing in mind, we wanted to make theming easier. So we came up with “JSON themes“. A simple JavaScript Object Notation file to “brand” your WebApp. You tell us the colors and images that you want to use and we handle the rest.
How to create a JSON theme
- Create a new directory in your WebApp plugin directory on your server. The name of the folder can be chosen freely, if no “display-name” is specified in theme.json then the name of the folder will also be the name of the theme.
- In this new directory create a file called json.WebApp will now automatically detect this directory as a JSON theme.
In your theme.json you can specify the following pre-defined properties:
display-name = the name of the theme as shown in the theme drop-down in Settings primary-color = the color of the main tab bar, the sign-in button and the title bar of the welcome page primary-color:hover = the primary color for hovered buttons action-color = the color of action buttons action-color:hover = the color of hovered action buttons selection-color = the color of selected elements focus-color = the focus highlighting color logo-large = the (relative or full) url of the logo used on the sign in page logo-small = the (relative or full) url of the logo used inside the WebApp background-image = the (relative or full) url of the background image of the login page spinner-image = the (relative or full) url of the image used as spinner when logging in stylesheets = the (relative or full) url to one or more css files. Can be a simple string for a single stylesheet or an array of strings for multiple stylesheets.
Important to know:
- When a primary color is given but not the primary hover color, the latter will be generated automatically.
- When an action color is given but not the action hover color, the latter will be generated automatically.
- When a large logo is given but not a small logo, the large logo will also be used (resized by the browser) as a small logo
- No property is mandatory. If a property isn’t specified the default will be used (defined as the Basic theme of the WebApp or generated based on another property)
So a very simple branding theme.json could look like this:
{
"display-name": "Wikipedia",
"primary-color": "lightgrey",
"logo-large": "img/wiki_logo.png",
"background-image": "img/wiki_background.jpg"
}
// The images will be placed in a subdirectory with the name ‘img’ in this example
In this example the primary-color:hover will be generated based on the primary-color we defined, the action-color will be the one defined in the Basic theme of the WebApp, the logo-small will be the same as logo-large, and the spinner image will be the one defined in the Basic theme of the WebApp.
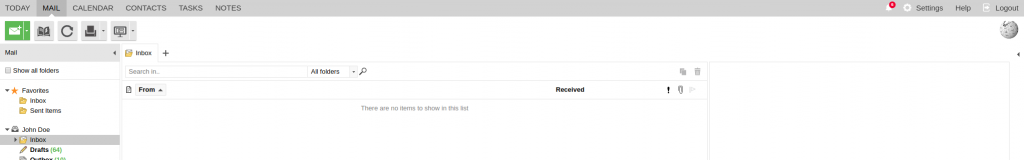
WebApp when the theme is enabled:
The login screen, when the theme is set as default:
 Adding custom CSS
Adding custom CSS
For most themes, the pre-defined properties will be sufficient, but if you would like to change more styling in your theme (e.g. the font used) you can add custom stylesheets by adding the stylesheets property to your theme.json. The string(s) given here can be an absolute URL or a relative path (same as for the logo’s) The stylesheets are regular CSS files that are simply added to the WebApp.
Difference between a JSON theme and normal theme
If all you want to do is make some simple changes to “brand” the WebApp, JSON themes are the way to go. However, if you would like to make some changes to the UX design or change or add some functionality with your theme you will have to create a more powerful theme plugin. With a JSON theme, JavaScript cannot be added or changed.
Working Examples:
https://stash.kopano.io/users/rtoussaint/repos/themejsontest/browse
https://github.com/tsarbel/themebasicplus